
1.11 js发生错误时的阻塞
1、利用控制台查错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function(){
var abc=document.getElementById("zxw");
abc.style.color="red";
bc.style.fontSize="50px"
abc.style.fontWeight="700px"
abc.style.textAlign="center"
};
</script>
</head>
<body>
<div id="zxw">我要好好学习</div>
</body>
</html>
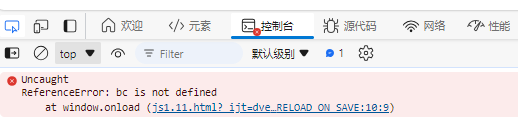
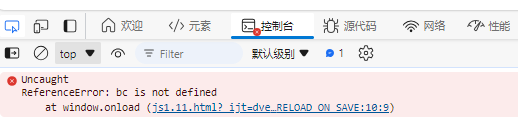
浏览器控制台查错:

2、二分法插入alert()提示框,加载运行后未出现提示框,则错误必在提示框内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function(){
var abc=document.getElementById("zxw");
abc.style.color="red";
bc.style.fontSize="50px"
alert("没有错误")
abc.style.fontWeight="700px"
abc.style.textAlign="center"
};
</script>
</head>
<body>
<div id="zxw">我要好好学习</div>
</body>
</html>